mioDesign
あなたの想いをカタチにします

mioDesign
あなたの想いをカタチにします

mioDesign
あなたの想いをカタチにします

mioDesign
あなたの想いをカタチにします

mioDesign
あなたの想いをカタチにします
Webデザイナー みお
Webデザイン・サイト制作いたします
言葉やカタチにならないその想い
デザインに変えます
ヒアリング重視の対話型の中から
言葉にならない小さな想いにも光をあてて
言葉に変えてデザインへ変えていきます
頭の中に、ホームページのイメージがなんとなくモヤモヤあるけどうまく言えないなぁ…
ホームページを作りたいけど、どんなデザインにしたら良いかわからない
すでにホームページはあるけど、お店のイメージが変わったのでリニューアルしたい
今持っているブログサイトをサービス提供用のサイトに作り変えたい
そもそも、Webサイトで何ができるのだろう?自分の仕事に活かせるのかな?
新規サービスや商品をチラシのように宣伝するサイトが作りたい

サービス概要
Webサイト制作の流れ

1 ヒアリング
サイト制作の目的や、サイトを作ることでどのような効果を狙っていくのか、クライアント様の事業の成功イメージを一緒に考えながら、サイト構成やサイトイメージを言語化していきます。
すべてオンラインで行えます(Zoom、oVice、チャットワークなど)

2 ワイヤーフレームとデザインカンプ作成
サイト構成案とヒアリングから決まったご希望のデザインをもとに、サイトデザインを作成します。
ヒアリングをもとにワイヤーフレームを作成してご確認頂きます。その後、色やフォントや素材などを決めたあと、一度ご確認いただいてからデザインカンプの作成に入ります。
デザインカンプでは原則2回のご確認と変更・修正が可能です。
デザインのみご希望の方は、この段階でお引き渡しとなります。
その場合は、Figmaデータでのお引き渡しです。



3 サイト制作
実際に動く形のホームページを作っていきます。
WordPressまたはSTUDIOで制作が可能です。
サイト構成案とデザインカンプをもとに、HPを制作していきます。原則2回のご確認と変更・修正が可能です。
Googleアナリティクスやサーチコンソールの設定もお手伝いいたします。
その後のアフターサービス・アフターフォローもございます。(無料・有料)
サイト運営に自信がない方にも寄り添ってお手伝いさせて頂きますので、お気軽にお問い合わせください。
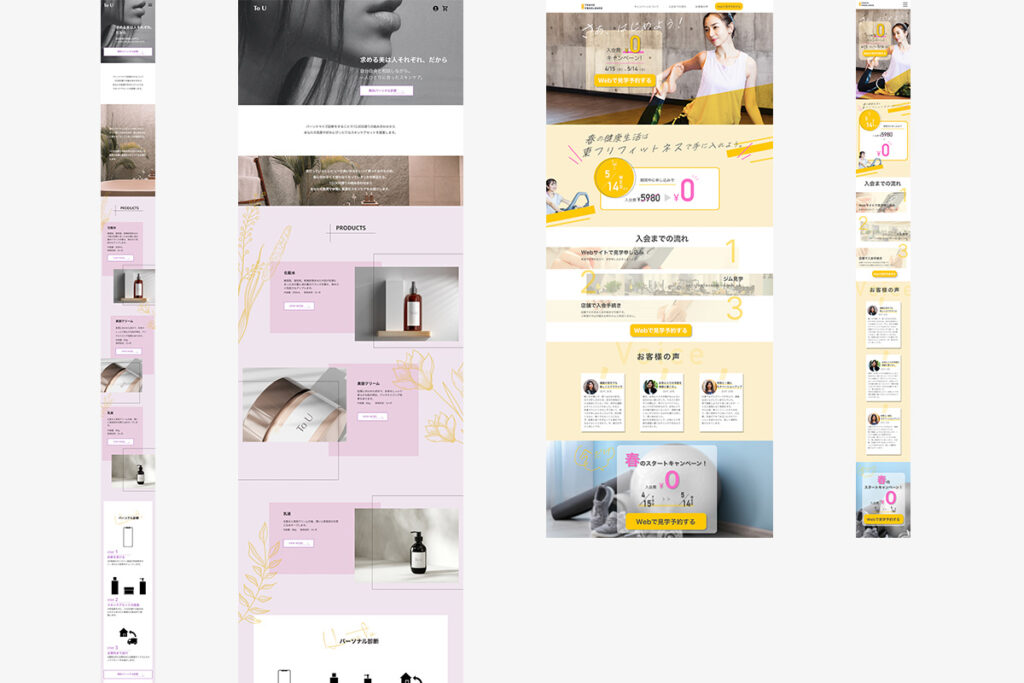
制作実績
私について
みお mio -mioDesign-
フリーランスのWebデザイナーです
クライアント様が、Webサイト、バナー、チラシなどを作成したいときは「売り上げを上げたい」「お客さんに来て欲しい」というときです。だから、クライアント様の考えを1つでも多くお聞きして「どのように売り上げを上げていくのか」一緒に考えて提案させて頂きながらデザインしていきます。
売れるためのデザイン、マーケティング視点を大切にしています。
そして、出来上がったWebサイトを訪れたお客さんがちょっとワクワクするような、さらにストーリー性があるデザインを心がけています。
大学・大学院では建築を専攻していました。建物、インテリア、家具などのデザインが大好きで、絵を描くことも大好きです。美術とデザインの大きな違いは、「デザインは使う人のために存在する」というところです。
なぜその形にするのか?
なぜその色にするのか?
なぜその素材を使うのか?
洗練されたデザインも、すべてクライアントさんのために最大の利益をもたらすために計算ずくで作られたものであるという考えを徹底的に追及して学んでいました。
これまで、企業様からのご依頼で雑誌広告やパンプレット等のデザインと制作の仕事をしていました。その経験からチラシ・パンフレット・ポスターなど紙媒体のお仕事もできます。
また、教育関連に20年以上携わっており、スクール・塾など教育系のことに強く、人にわかりやすく説明をすることが得意です。
その一方で、認知カウンセリングを身につけているため、お一人おひとりと向き合ってじっくりとお話を聞きながら、その人の魅力や得意や不得意を見つけてアドバイスをすることができます。お話している相手の方のご本人でも気づかないような深い考えや意見を引き出して聞くことが得意です。
デイトラWebデザインコース受講。
デザインはスピード感を持って対応できます!
スキル

Photoshop
写真加工やチラシ制作などができます

Illustrator
ロゴやバナー、チラシ制作などができます

AdobeXD
Webサイトデザインができます

Figma
Webサイトデザイン、バナー、LPなどメインツールとして使用しています

HTML/CSS
Progate中級編の道場まで身につけています

WordPress
SWELLを使ったサイト制作ができます
当サイトはSWELLにて制作しています

STUDIO
オリジナルデザインでサイト制作ができます

その他、各種コミュニケーションツールを使用しています
Zoom / oVice / Chatwork / Notion / Slack など

Canva
ロゴなどを作成するときに使用しています